EZDML 3.26起增加了vue-element-admin示例生成模板,本文就以它来讲解示范,如何从零开始用EZDML批量生成代码。
先说下,本文非常的长,内容非常的枯燥,仅适合想自己用EZDML生成框架的前端程序员,其他同学没必要浪费时间围观。
本文大概分两部分,前半部分探索以人肉方式生成一个表的结果,后半部分是把人工单个的操作结果转成批量自动。本人较少写文章,字少,图多,有时比较啰嗦,大家多包涵。
EZDML具有强大的脚本模板引擎功能,支持pascal和javascript脚本。EZDML新版默认就已经能生成vue-element-admin模板了,不过为了方便理解,我们在这里要假装还没有这个功能。

第一个前提当然是已经下载安装EZDML了,可从ezdml.com官网下载,需要3.26以上的版本。EZDML是easy DML的简写,目前有win32/win64/mac64/linux64四种系统版本,win32和win64版唯一的区别是数据库驱动,一个需要32位另一个需要64位的,这里以常用的win64为例。

要想批量生成,先要有单个生成,因此首先要有通过一个表生成一个vue-element界面的基本脚本模板,这个EZDML已经有现成的。比如我们新建一个Area地区表,点工具栏按钮“新增表”,在描述字输入以下内容:
1 | area 地区 |
嗯,EZDML建表的标准姿势就是用键盘输入类似的文本内容(或从其它现有表复制粘贴)。

确定,并把模型改名为user(用户):

双击area表打开属性,切到界面页,点“表单”,这里会显示界面和数据的预览。按Ctrl键选中除“orders(排序)”外的所有字段,将它们设置为“必填”:

选中“name(名称)”,设置其数据生成类型为“city_cn:城市(中国,中文)”:

选中“fulleName(全称)”,设置其“数据生成规则”为“中国%FIELD(name)%市”:

切换到生成页,可以看到三个vue的生成模板:

点右上角的浏览器打开可以预览:

这里我们只关注Form表单和List列表两个生成模型,后面要用到:

可点编辑脚本看看,这个是JS脚本:

核心代码在include的那个VueElementLib.js_里,执行菜单“运行|编译检查”,会将include的代码全显示出来,基本原理就是用JS遍历curTable的字段属性输出内容,代码不多,带有注释,应该基本都能看懂,不看也没什么问题,具体这里就不展开讲了:

保存模型文件备用。
顺便说下这个脚本调试器,EZDML原来只支持pascal脚本,后来才加的JS,这个编辑器原本是给Pascal脚本用的,并不支持JS调试,所以对JS来说,只有执行成功或失败,没法下断点看变量之类的,可调试功能基本为0,用它调JS只能凭各自本事了。
单个表的脚本模板有了,接下来我们基于vue-element-admin的基础进行生成。
vue-element-admin 是一个后台前端解决方案,基于 vue 和 element-ui实现,作者为PanJiaChen(花裤衩 https://panjiachen.gitee.io/vue-element-admin-site/zh/ )。它有几个版本,为了方便示范,我们选取比较简单的基础模板vue-admin-template来操作。
首先是下载源码安装运行,我用git拉取,本机要安装git和NodeJs,执行的命令如下:
1 | D: |

直接npm install可能较慢,可加参数使用阿里数据源:npm install –registry=https://registry.npm.taobao.org
安装完成,运行npm run dev:

编译成功:

自动打开浏览器:

默认是英文界面:

英文看着不舒服,我改成中文了,具体过程就不细述了:

接着,我在src目录下,创建ez_views\user\area子目录,并将刚才EZDML生成的Form和List两个内容分别保存到这个子目录,取名detail.vue和list.vue:


接着,打开router/index.js,添加/ez_user/area_list和/ez_user/area_detail/:id两个路由,当然是指向刚才那两个vue了:

保存运行,效果如下:

表单是弹出的,还关不掉,不要紧,先放着:

打开list.vue和detail.vue,我们会发现,生成的数据也在里面,这个显然要转移到mock里:

在mock目录下创建子目录ez_mock/user,并新建area.js,将list.vue和detail.vue的数据转移到这里来:

并输出/vue-admin-template/ez_user/area/list和detail两个API接口:

补充:不知什么时候手残把ID的数据生成改了下,导致截图的ID不是数字了,这个不影响流程,大家假装没看到就好。

然后再修改list.vue和detail.vue,增加fetchData方法,让它们从mock接口获取数据:


保存再跑,页面看起来没变化,但跟踪网络请求会发现会从后端请求数据了:

至此为止,我们已经有一个模板工程了。这个工程我提交到了gitee(我在gitee上Fork了原作者的vue-element-template工程,并将改过的内容提交):
https://gitee.com/huzgd/vue-admin-template
目前为止大概我们已经知道手工生成一个表对象节点的流程了,人肉单个的模板工程做好后,接下来准备批量自动生成,基本上就是批量模拟人肉流程了。批量生成要用到_dml_config.INI配置文件,这个文件格式很简单,可以在任何目录上创建,每个文件为一节,一般只有几行,告诉EZDML要如何对待每个模板文件,我们直接实际演示如何操作。
打开EZDML的脚本模板文件夹(我机上是D:\EZDML\Templates),创建helloVueAdmin子目录:

并将刚才改过的vue-admin-template整个目录文件拷过来(.git、node_modules目录和package-lock.json除外):

用EZDML打开演示文件demo_ch.dmj,切到store(店铺)模型,执行菜单“模型|生成代码”命令,这时也是可以生成的:

我机上默认是生成到D:\EZDML\temp\ezdml\helloVueAdmin,不过打开目标文件夹,你会发现生成只是机械地把所有文件拷到目录路径下,应该说这个生成是假的:

打开终端执行安装运行,当然也是可以运行的,只不过运行还是只有用户|地区模块而已:

接下来我们配置批量输出,回到模板文件夹D:\EZDML\Templates\helloVueAdmin,打开src\ez_views目录:

将子目录user改名为ezmodel,并创建_dml_config.INI文件:

_dml_config.INI文件内容只有两行,意思是生成时将ezmodel文件夹改名为真正的模型名(如有汉字则转成拼音):
[ezmodel]
rename=#curmodel_name:ChnToPY#

然后进入ezmodel目录:

同样将area改名为eztable,同样也创建一个_dml_config.INI文件:

这回我们多写一行,大概意思是遍历所有表,对每个表都将eztable复制一份,并改名为表名(汉字转拼音):
[eztable]
rename=#curtable_name:ChnToPY#
loop_each_table=1

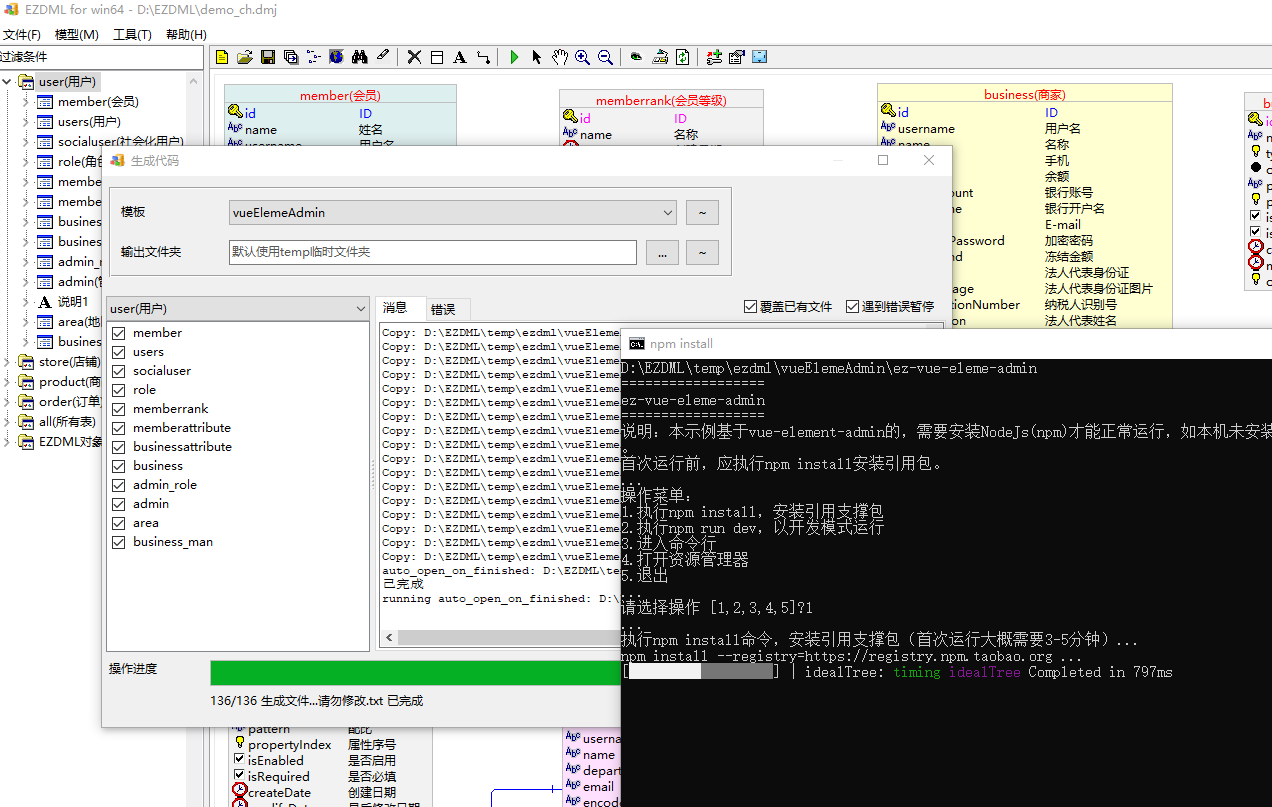
再次执行代码生成,这时会发现有批量生成内容的日志了:

打开目标目录,刚才生成的user还在(嗯,默认不会删除的),旁边多了个store:

打开store子目录,确实为每个表都生成了目录:

当然了,目前所有目录的文件都是一样的,这个我们就需要进一步处理了。
打开模板的EZDML\Templates\helloVueAdmin\src\ez_views\ezmodel\eztable目录:

同样创建一个_dml_config.INI文件,内容如下:
[list.vue]
run_as_script=js[detail.vue]
run_as_script=js

意思很明确,就是把这两个文件当JS脚本模板执行,输出的结果写到目标文件里。
接下来就是把list.vue和detail.vue改造成JS模板。这两文件本来就是用JS生成的,现在只是还原回去,就是把template下的VueElementList_vue.js内容拷到list.vue里,把VueElementForm_vue.js的内容拷到detail.js里,并稍作修改,让#include “VueElementLib.js_”路径指向template:

重新生成代码,会发现生成内容确实变了:

为了能在界面上看到效果,我们还需要生成路由。在src\router下创建_dml_config.INI,内容就是让index.js变为一个JS模板:
[index.js]
run_as_script=js

然后修改router/index.js,首先是加个<% %>头,以<%开头的会被识别为模板格式:

要把原来写死的路由改掉,找到原来的内容:

改成动态的,大概就是遍历当前模型的所有选中的表,生成路由配置:
1 | { |

生成结果:

这时运行能看到菜单了:

至此我们已经完成了批量生成路由、列表、表单功能了。接下来照着套路把mock里的内容也处理一遍,就是目录文件改名,加_dml_config.INI配置:

对每个表循环生成mock数据脚本:


再修改list/detail改用mock数据请求,并把表单做成组件放入列表中:

加个完成后的shell启动命令(在根目录下_dml_config.INI里配置auto_open_on_finished),就是EZDML自带的vueElemeAdmin模板了。

写得有点疲了,后面偷懒简化了,反正最后结果大概就是这样了:

最终的工程文件,大家可以在EZDML安装目录下的Templates\vueElemeAdmin\ez-vue-eleme-admin里找到,这里就不另行上传了。

生成的过程有点曲折,不过一旦写好就可以哗哗地大量制造代码了,能省事不少。程序员嘛,就是喜欢把重复的劳动自动化。
补充一下_dml_config.INI配置的说明,其实就是在需要EZDML处理的文件或文件夹旁边创建,告诉EZDML哪些文件或文件夹要复制多份,哪些文件是脚本模板:
对子目录生成代码时,程序会读取_dml_config.INI这个生成配置文件,此文件告诉程序要如何执行生成操作,不在这个文件里的文件和文件夹默认就是直接复制了。示例如下:
[start.html]——对于start.html这个文件的配置
run_as_script=pas——该文件其实是一个PAS脚本文件,要作为PAS脚本加载执行,生成最终结果。可选值:pas js
encoding=ansi——该文件输出时转为ANSI编码,默认utf8,可选值:空,utf8,ansi
20200310:注意仅控制输出文件编码,输入脚本文件必须为utf8编码
[index_top.html]——对于index_top.html这个文件的配置
rename=#curmodel_name#_index_top.html——该文件生成时要重命名,前面加当前模型名
run_as_script=js——该文件其实是一个JavaScript脚本文件,要作为JS脚本加载执行,生成最终结果
encoding=ansi——该文件输出时转为ANSI编码,默认utf8,可选值:空,utf8,ansi
[table_ui] ——对于table_ui这个目录的配置
rename=ui_#curtable_name:LowerCase#——该目录生成时要重命名,新文件名为ui_加当前表名的小写
loop_each_table=1——该目录下的文件、脚本需要对每一个表都执行一遍生成过程,该子目录下应该也要有一个_dml_config.INI来控制生成过程
skip_exists=1——不覆盖已经存在的目标文件,避免重复生成
[dml_settings]
auto_open_on_finished=start.html——生成结束时打开这个文件,仅用于根目录
auto_open_on_finished_mac=start.html——生成结束时打开这个文件,仅用于根目录苹果MACOS系统
生成代码文件名或目录名支持一些简单运算,如:
[CSharp.pas]
rename=#curmodel_name:UpperCase#to#curtable_name:AutoCapitalize:CamelCaseToUnderline:UpperCase#.cs
冒号后的运算符可以连续多个,表示连续进行多次运算。
目前支持的运算符有:
- AutoCapitalize——自动大小写
- UpperCase——大写
- LowerCase——小写
- CamelCaseToUnderline——驼峰命名转下划线命名
- UnderlineToCamelCase——下划线命名转驼峰命名
- ChnToPY——中文转拼音
更复杂的输出需求,可以自己在脚本里控制,参考官网《EZDML脚本参考》。
有任何问题可加Q群沟通(见软件的帮助、关于),可能回复不及时,但一般都会回复。